In this tutorial you will learn about the Laravel 5.8 Form Validation Tutorial With Example and its application with practical example.
Laravel 5.8 Form Validation Tutorial With Example
Form Input validation is a process where we check whether the input data provided by user or client is in correct format or not. Input validation is always a best practice to avoid potential errors.Generally Form validation is performed at server side, but can be performed at both the server and client side. In this laravel form validation tutorial we will be learning about laravel server side validations. In this tutorial, I’ll show you how to define laravel validation rules, how to validate form input and to display validation errors.
Laravel 5 comes many built-in validation rules that can be easily implemented. In this example, we have used some of following validation rules –
required:- It set input field is required.
min:- Validate minimum character length.
max:- Validate maximum character length.
email: It set input must be a valid email address.
unique: It checks for unique value against a database column.
numeric: Input value must numeric.
same:- It validates two input fields value must be same.
Before starting with example I assume that you already have fresh laravel 5.8 installation ready, if you have not installed it yet you can follow laravel 5.8 installation instruction here.
Create Laravel Controller
Next, we have to create a controller to display contact form and to handle form validation and submit operations. Lets Create a controller named FormValidationController using command given below –
|
1 |
php artisan make:controller formValidationExample/FormValidationController |
Once the above command executed, it will create a controller file FormValidationController.php in app/Http/Controllers/formValidationExample directory.
Open the formValidationExample/FormValidationController.php file and put the following code in it.
app/Http/Controllers/formValidationExample/FormValidationController.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
<?php namespace App\Http\Controllers\formValidationExample; use Illuminate\Http\Request; use App\Http\Controllers\Controller; use Validator,Redirect,Response; class FormValidationController extends Controller { // public function index() { return view('formValidationExample.index'); } public function store(Request $request) { $validator = Validator::make($request->all(), [ 'firstname' => 'required|min:4|max:25', 'lastname' => 'required|min:4|max:25', 'email' => 'required|email|unique:users', 'phone' => 'required|numeric', 'password' => 'required|min:3|max:20', 'confirm_password' => 'required|min:3|max:20|same:password', ],[ 'firstname.required' => ' The first name field is required.', 'firstname.min' => ' The first name must be at least 4 characters.', 'firstname.max' => ' The first name may not be greater than 25 characters.', 'lastname.required' => ' The last name field is required.', 'lastname.min' => ' The last name must be at least 4 characters.', 'lastname.max' => ' The last name may not be greater than 25 characters.', ]); $validator->validate(); dd('Form submitted successfully.'); } } |
In this controller, we have following methods –
index() :- To display form.
store() :- To validate and submit form data.
Create Laravel View Files
In this step, we will create laravel view/blade file to perform display form and to show errors if any. Lets create a blade file “index.blade.php” in “resources/views/formValidationExample/” directory and put the following code in it respectively.
resources/views/formValidationExample/index.blade.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 |
<!DOCTYPE html> <html> <head> <title>Laravel 5.8 Form Validation Example - W3Adda</title> <link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> </head> <body> <div class="container"> <h2>Laravel 5.8 Form Validation Example - W3Adda</h2> <form method="POST" action="{{url('laravel-form-validation-example')}}" autocomplete="off"> @if ($errors->any()) <div class="alert alert-danger"> <strong>Whoops!</strong> Please correct errors and try again!. <br/> <ul> @foreach ($errors->all() as $error) <li>{{ $error }}</li> @endforeach </ul> </div> @endif <!-- CSRF Token --> @csrf <div class="row"> <div class="col-md-6"> <div class="form-group @error('firstname') has-error @enderror"> <label for="firstname">First Name:</label> <input type="text" id="firstname" name="firstname" class="form-control" placeholder="Enter First Name" value="{{ old('firstname') }}"> @error('firstname') <span class="text-danger">{{ $message }}</span> @enderror </div> </div> <div class="col-md-6"> <div class="form-group @error('lastname') has-error @enderror"> <label for="lastname">Last Name:</label> <input type="text" id="lastname" name="lastname" class="form-control" placeholder="Enter Last Name" value="{{ old('lastname') }}"> @error('lastname') <span class="text-danger">{{ $message }}</span> @enderror </div> </div> </div> <div class="row"> <div class="col-md-6"> <div class="form-group @error('email') has-error @enderror"> <label for="email">Email:</label> <input type="text" id="email" name="email" class="form-control" placeholder="Enter Email" value="{{ old('email') }}"> @error('email') <span class="text-danger">{{ $message }}</span> @enderror </div> </div> <div class="col-md-6"> <div class="form-group @error('phone') has-error @enderror"> <label for="mobileno">Phone No:</label> <input type="text" id="phone" name="phone" class="form-control" placeholder="Enter Mobile No" value="{{ old('phone') }}"> @error('phone') <span class="text-danger">{{ $message }}</span> @enderror </div> </div> </div> <div class="row"> <div class="col-md-6"> <div class="form-group @error('password') has-error @enderror"> <label for="password">Password:</label> <input type="password" id="password" name="password" class="form-control" placeholder="Enter Password" > @error('password') <span class="text-danger">{{ $message }}</span> @enderror </div> </div> <div class="col-md-6"> <div class="form-group @error('confirm_password') has-error @enderror"> <label for="confirm_password">Confirm Password:</label> <input type="password" id="confirm_password" name="confirm_password" class="form-control" placeholder="Enter Confirm Passowrd"> @error('confirm_password') <span class="text-danger">{{ $message }}</span> @enderror </div> </div> </div> <div class="form-group"> <button class="btn btn-success">Submit</button> </div> </form> </div> </body> </html> |
Define Laravel Route
After this, we need to define routes in “routes/web.php” file. Lets open “routes/web.php” file and add the following routes in it.
routes/web.php
|
1 2 |
Route::get('laravel-form-validation-example', 'formValidationExample\FormValidationController@index'); Route::post('laravel-form-validation-example', 'formValidationExample\FormValidationController@store'); |
Start Development Server
Now we are ready to run our example so lets start the development server using following artisan command –
|
1 |
php artisan serve |
Now, open the following URL in browser to see the output –
http://localhost:8000/laravel-form-validation-example
Output 1:-

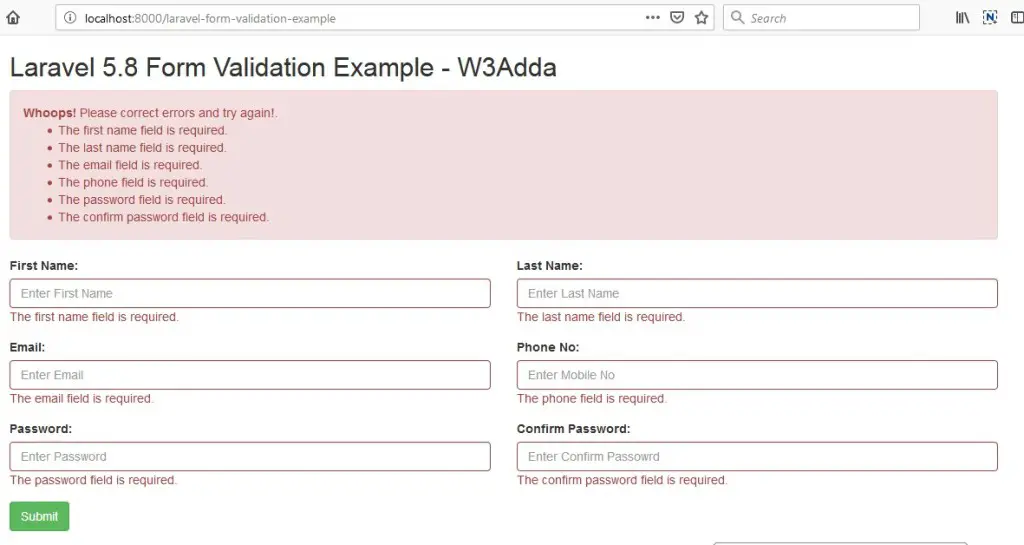
Output 2:-
Validate form data and display error messages.

Output 3:-
Form data submitted successfully.


