In this tutorial you will learn about the Laravel 5.8 Import Excel CSV File to Database Using Maatwebsite and its application with practical example.
Laravel 5.8 Import Excel CSV File to Database
In this tutorial, I’ll show you how to import Excel spreadsheet or csv file into database in laravel 5.8 using maatwebsite version 3 package with example. I’ll guide you through step by step with example of importing a csv or excel file using maatwebsite/excel version 3 composer package.
When we are working with some large applications, there may situations where we require to import large amount of data into the application database. Importing data through excel or csv files seems a good solution here. In laravel, maatwebsite/excel composer package made it easy to import or export excel or csv files.
Maatwebsite version 3 package:-
The maatwebsite/excel is a composer package used to import and export excel or csv files. This package made it easy to import and export data using database model. We will be using maatwebsite/excel version 3, there are many new changes in version 3. It will work with laravel version like 5.8, 5.7 .
Before starting with example I assume that you already have fresh laravel 5.8 installation ready, if you have it installed then you can skip this step.
Create Laravel 5.8 Application
First of all we need to create a fresh laravel project, download and install Laravel 5.8 using the below command
|
1 |
composer create-project --prefer-dist laravel/laravel laraImportExcel |
Configure Database In .env file
Now, lets create a MySQL database and connect it with laravel application. After creating database we need to set database credential in application’s .env file.
.env
|
1 2 3 4 5 6 |
DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=laraImportExcel DB_USERNAME=root DB_PASSWORD= |
Create Model and Migration
Now, we have to define table schema for contact table. Open terminal and let’s run the following command to generate a Contact model along with a migration file to create contact table in our database.
|
1 |
php artisan make:model Contact -m |
Once this command is executed you will find a migration file created under “database/migrations”. Lets open migration file created and put following code in it –
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<?php use Illuminate\Support\Facades\Schema; use Illuminate\Database\Schema\Blueprint; use Illuminate\Database\Migrations\Migration; class CreateContactsTable extends Migration { /** * Run the migrations. * * @return void */ public function up() { Schema::create('contacts', function (Blueprint $table) { $table->bigIncrements('id'); $table->string('name'); $table->string('email'); $table->string('phone'); $table->timestamps(); }); } /** * Reverse the migrations. * * @return void */ public function down() { Schema::dropIfExists('contacts'); } } |
Run Laravel Migration
Now, run following command to migrate database schema.
|
1 |
php artisan migrate |
After, the migration executed successfully the contact table will be created in database along with a model file Contact.php in app directory.
app/Contact.php
|
1 2 3 4 5 6 7 8 9 |
<?php namespace App; use Illuminate\Database\Eloquent\Model; class Contact extends Model { protected $fillable = [ 'name', 'email', 'phone' ]; } |
Install Maatwebsite Package
In this step, we will install Maatwebsite Package via the composer dependency manager. Use the following command to install Maatwebsite Package.
|
1 |
composer require maatwebsite/excel |
Configure Maatwebsite Package
After Installing Maatwebsite package, we need to add service provider and alias in config/app.php file as following.
config/app.php
|
1 2 3 4 5 6 7 8 9 10 11 |
'providers' => [ ....... Maatwebsite\Excel\ExcelServiceProvider::class, ], 'aliases' => [ ....... 'Excel' => Maatwebsite\Excel\Facades\Excel::class, ], |
Now, use following command to publish Maatwesite Package configuration file:
|
1 |
php artisan vendor:publish |
This will create Maatwesite Package configuration file named “config/excel.php”.
Create Import Class
Now we will create a import class for Contact model to use in our ImportExcelController. Use the following command to create import class.
|
1 |
php artisan make:import ImportContacts --model=Contact |
After, the above command executed successfully it will create ImportContacts.php file in Imports directory.
Imports/ImportContacts.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<?php namespace App\Imports; use App\Contact; use Maatwebsite\Excel\Concerns\ToModel; class ImportContacts implements ToModel { /** * @param array $row * * @return \Illuminate\Database\Eloquent\Model|null */ public function model(array $row) { return new Contact([ // 'name' => @$row[0], 'email' => @$row[1], 'phone' => @$row[2] ]); } } |
Create Import Excel Controller
Next, we have to create a controller to display a form to upload excel file records. Lets Create a controller named ImportExcelController using command given below –
|
1 |
php artisan make:controller ImportExcel/ImportExcelController |
Once the above command executed, it will create a controller file ImportExcelController.php in app/Http/Controllers/ImportExcel directory. Open the ImportExcel/ImportExcelController.php file and put the following code in it.
app/Http/Controllers/ImportExcel/ImportExcelController.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<?php namespace App\Http\Controllers\ImportExcel; use Illuminate\Http\Request; use App\Http\Controllers\Controller; use App\Imports\ImportContacts; use Maatwebsite\Excel\Facades\Excel; class ImportExcelController extends Controller { public function index() { return view('import_excel.index'); } public function import(Request $request) { $request->validate([ 'import_file' => 'required' ]); Excel::import(new ImportContacts, request()->file('import_file')); return back()->with('success', 'Contacts imported successfully.'); } } |
Here In the controller, we have following methods –
index() :- It displays File Upload Form.
import() :- To Upload excel file and Save records in database .
Create Blade / View Files
In this step, we will create view/blade file to upload excel file. Lets create a blade file “index.blade.php” in “resources/views/import_excel/” directory and put the following code in it respectively.
resources/views/import_excel/index.blade.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
<!DOCTYPE html> <html> <head> <title>Laravel 5.8 Import Excel to database - W3Adda</title> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.1.3/css/bootstrap.min.css" /> <script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" ></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" ></script> </head> <body> <div class="container"> <div class="card mt-4"> <div class="card-header"> Laravel 5.8 Import Excel to database - W3Adda </div> @if ($errors->any()) <div class="alert alert-danger"> <a href="#" class="close" data-dismiss="alert" aria-label="close">×</a> <ul> @foreach ($errors->all() as $error) <li>{{ $error }}</li> @endforeach </ul> </div> @endif @if($message = Session::get('success')) <div class="alert alert-success alert-block"> <button type="button" class="close" data-dismiss="alert">×</button> <strong>{{ $message }}</strong> </div> @endif <div class="card-body"> <form action="{{ url('import-excel') }}" method="POST" name="importform" enctype="multipart/form-data"> @csrf <input type="file" name="import_file" class="form-control"> <br> <button class="btn btn-success">Import File</button> </form> </div> </div> </div> </body> </html> |
Create Import Excel Routes
After this, we need to add following routes in “routes/web.php” file along with a resource route. Lets open “routes/web.php” file and add following route.
routes/web.php
|
1 2 |
Route::get('import-excel', 'ImportExcel\ImportExcelController@index'); Route::post('import-excel', 'ImportExcel\ImportExcelController@import'); |
Now we are ready to run our example so lets start the development server using following artisan command –
|
1 |
php artisan serve |
Now, open the following URL in browser to see the output –
http://127.0.0.1:8000/import-excel
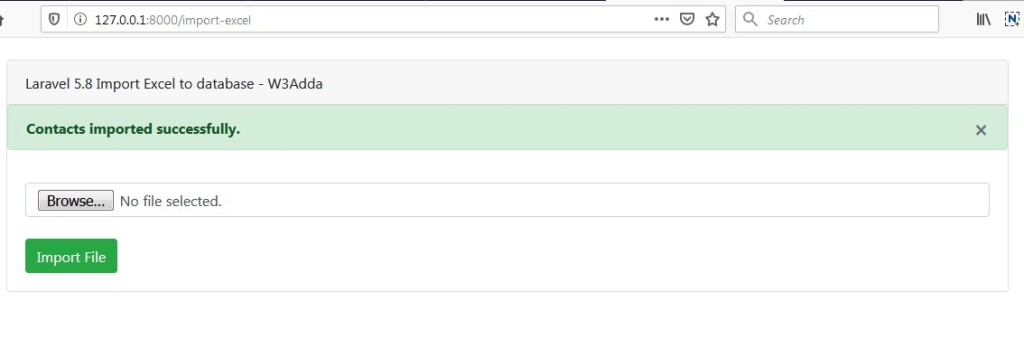
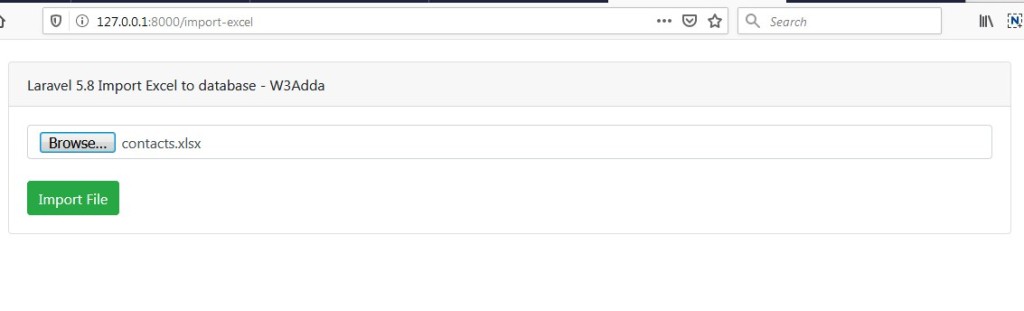
Output:-

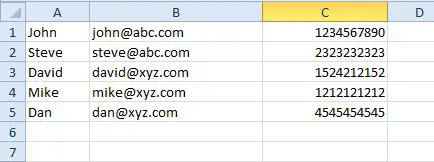
Select excel file to upload, before uploading you must have created an excel file as following:


Now, import file.
After Upload Screen Output:-