In this tutorial you will learn about the Laravel 8 Generate QR Code Example and its application with practical example.
Laravel 8 Generate QR Code Example
In this tutorial, we will learn to generate QR Code in laravel 8. In this step by step tutorial I’ll show you how to generate qr codes with any text, size, color, background color, format like png, eps, svg. In this laravel 8 qr code example, we will be using simple-qrcode package to generate QR codes.The simple-qrcode package is used to generate qr code in your laravel application.
The simple-qrcode package has many options for creating qr codes. You can also create qr code for geo, phone number, text message using simple qrcode package. The simple-qrcode package is very easy to install and use.
Generate QR Code In Laravel 8 Tutorial
In this step by step tutorial we generate qr codes using simple-qrcode package.
- Install Laravel 8
- Setup Database Credentials
- Install simple-qrcode package
- Define Route
- Create Blade View
- Start Development Server
- Conclusion
Install Laravel 8
First of all we need to create a fresh laravel project, download and install Laravel 8 using the below command
|
1 |
composer create-project --prefer-dist laravel/laravel larablog |
Install Laravel 8 Simple qrcode Package
In this step, we will install simple-qrcode Package via the composer dependency manager. Use the following command to install simple-qrcode Package.
|
1 |
composer require simplesoftwareio/simple-qrcode |
Register Package
After Installing simple-qrcode package, we need to add service provider and alias in config/app.php file as following.
config/app.php
|
1 2 3 4 5 6 7 8 9 |
'providers' => [ …. SimpleSoftwareIO\QrCode\QrCodeServiceProvider::class ], 'aliases' => [ …. 'QrCode' => SimpleSoftwareIO\QrCode\Facades\QrCode::class ],8 |
How to use simple-qrcode Package In Laravel 8
Qr code with specified string can be generated as follows –
Syntax:-
|
1 |
QrCode::generate("string") |
Simple QR Code
Simple Qr code with specified string can be generated using generate() method. Add a simple-qr-code route to your routes/web.php file to return simple QR code as follows –
|
1 2 3 |
Route::get('simple-qr-code', function () { return QrCode::size(200)->generate('W3Adda Laravel Tutorial'); }); |
Here, size() function is used to specify the size of the QR Code. Visit (http://localhost:8000/simple-qr-code) to see the QR code. Scan the QR code and you will see the text. You can also display the QR code in Blade file as follows –
|
1 |
{!! QrCode::size(200)->generate('W3Adda Laravel Tutorial'); !!} |
QR Code with Color
You can also set color for QR code pattern and the background using color(R, G, B) and backgroundColor(R, G, B) methods.
Add a color-qr-code route to your routes/web.php file to return colored QR code as follows –
|
1 2 3 |
Route::get('color-qr-code', function () { return QrCode::size(200)->backgroundColor(255,55,0)->generate('W3Adda Laravel Tutorial'); }); |
Visit (http://localhost:8000/color-qr-code) to see the colored QR code. Or you can simply display the colored QR code in Blade file as follows –
|
1 |
{!! QrCode::size(200)->backgroundColor(255,55,0)->generate('W3Adda Laravel Tutorial'); !!} |
QR Code with Image
You can also place an image in QR code using the merge(“file_name.png”) method, this method only accept png files and you also need to format the response back to png.
Add a qr-code-with-image route to your routes/web.php file to return QR code with image as follows –
|
1 2 3 4 5 6 |
Route::get('qr-code-with-image', function () { $image = QrCode::format('png')->merge('http://w3adda.com/wp-content/uploads/2019/07/laravel.png', 0.3, true) ->size(200)->errorCorrection('H') ->generate('W3Adda Laravel Tutorial'); return response($image)->header('Content-type','image/png'); }); |
Visit (http://localhost:8000/qr-code-with-image) to see the QR code with Image merged. Or you can simply display the QR code with Image in Blade file using <img> tag as follows –
|
1 2 3 |
<img src="data:image/png;base64, {!! base64_encode(QrCode::format('png')->merge('http://w3adda.com/wp-content/uploads/2019/07/laravel.png', 0.3, true) ->size(200)->errorCorrection('H') ->generate('W3Adda Laravel Tutorial')) !!} "> |
Email QR code
You can encode QR codes that automatically fill-in email address, subject and body of the email.
Syntax:-
|
1 |
QrCode::email($to_address, $subject, $body); |
Example:-
|
1 2 3 4 5 6 7 8 |
//Specify just email address QrCode::email('john@w3adda.com'); //Specify subject and the body, let user enter the to_address QrCode::email(null, 'Test message subject', 'This is message body.'); //Specify email address, subject and the body QrCode::email('john@w3adda.com', 'Thank you for visiting w3adda.com', 'Laravel Tutorial'); |
QR Code Phone Number
You can encode QR codes such that it automatically open up the phone dialer and dial the phone number.
Syntax:-
|
1 |
QrCode::phoneNumber($number); |
Example:-
|
1 |
QrCode::phoneNumber('123-456-7890'); |
QR Code Text Message
You can encode QR codes such that it automatically open up the phone messenger and fill-in phone number or the message body.
Syntax:-
|
1 |
QrCode::SMS(<number>, <message>); |
Example:-
|
1 2 3 4 5 |
//scan the phone number to send the message QrCode::SMS('123-456-7890'); //scan phone number along with the message QrCode::SMS('123-456-7890', 'Message Body'); |
QR Code Geo co-ordinates
You can encode QR codes such that it automatically open up map application with the specified location.
Syntax:-
|
1 |
QrCode::geo(<latitude>, <longitude>); |
Example:-
|
1 |
QrCode::geo(15.3544, 75.787980); |
Create Blade / View Files
In this step, we will create view/blade file to generate and display QR Codes. Lets create a blade file “index.blade.php” in “resources/views/qrcode/” directory and put the following code in it respectively.
resources/views/qrcode/index.blade.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
<!DOCTYPE html> <html> <head> <title>Laravel 8 Generate QR Code Tutorial with Example - W3Adda</title> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.1.3/css/bootstrap.min.css" /> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h2>Laravel 8 Generate QR Code Tutorial with Example - W3Adda</h2> <br> <br> <div class="row"> <div class="col-md-4"> <h5>Simple Qr Code With String</h5> {!! QrCode::size(200)->generate('W3Adda Laravel Tutorial'); !!} </div> <div class="col-md-4"> <h5>Qr Code With Color</h5> {!! QrCode::size(200)->backgroundColor(255,55,0)->generate('W3Adda Laravel Tutorial'); !!} </div> <div class="col-md-4"> <h5>Qr Code with Image</h5> <img src="data:image/png;base64, {!! base64_encode(QrCode::format('png')->merge('https://www.w3adda.com/wp-content/uploads/2019/07/laravel.png', 0.3, true) ->size(200)->errorCorrection('H') ->generate('W3Adda Laravel Tutorial')) !!} "> </div> </div> </div> </body> </html> |
Create Routes
After this, we need to add following routes in “routes/web.php” file along with a resource route. Lets open “routes/web.php” file and add following route.
routes/web.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
Route::get('generate-qr-code', function(){ return view('qrcode.index'); }); Route::get('qr-code-with-image', function () { $image = QrCode::format('png')->merge('http://w3adda.com/wp-content/uploads/2019/07/laravel.png', 0.3, true) ->size(200)->errorCorrection('H') ->generate('W3Adda Laravel Tutorial'); return response($image)->header('Content-type','image/png'); }); Route::get('color-qr-code', function () { return QrCode::size(200)->backgroundColor(255,55,0)->generate('W3Adda Laravel Tutorial'); }); Route::get('simple-qr-code', function () { return QrCode::size(200)->generate('W3Adda Laravel Tutorial'); }); |
Now we are ready to run our example so lets start the development server using following artisan command –
|
1 |
php artisan serve |
Now, open the following URL in browser to see the output –
|
1 |
http://localhost:8000/generate-qr-code |
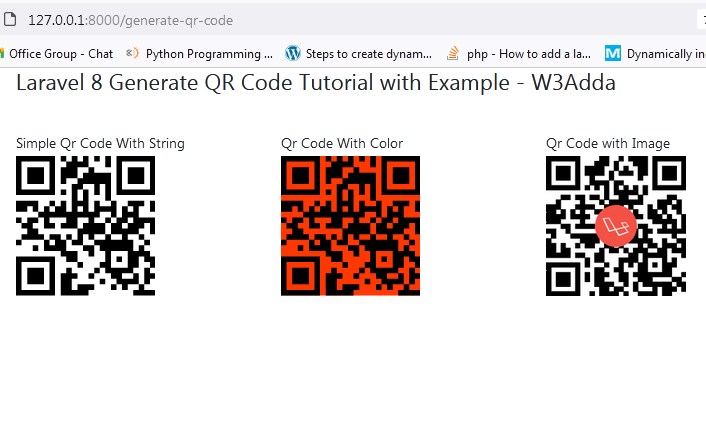
Output:-

Laravel 8 Generate Simple QR Code
Below is an example of generating simple qr code in laravel 8 using simple qr code package. We have added following route in the web.php file to generate simple qr code in laravel.
|
1 2 3 |
Route::get('simple-qr-code', function () { return QrCode::size(200)->generate('W3Adda Laravel Tutorial'); }); |
Now, visit the following url in browser to view the simple qr code generated laravel.
|
1 |
http://localhost:8000/simple-qr-code |
Output:-

Laravel 8 Generate QR Code With Background Color
Below is an example of generating qr code with background color in laravel 8 using simple qr code package. We have added following route in the web.php file to generate qr code with background color.
|
1 2 3 |
Route::get('color-qr-code', function () { return QrCode::size(200)->backgroundColor(255,55,0)->generate('W3Adda Laravel Tutorial'); }); |
Now, visit the following url in browser to view the qr code with background color in laravel.
|
1 |
http://localhost:8000/color-qr-code |
Output:-

Laravel 8 Generate QR Code With Image
Below is an example of generating qr code with image in laravel 8 using simple qr code package. We have added following route in the web.php file to generate qr code with image.
|
1 2 3 4 5 6 |
Route::get('qr-code-with-image', function () { $image = QrCode::format('png')->merge('http://w3adda.com/wp-content/uploads/2019/07/laravel.png', 0.3, true) ->size(200)->errorCorrection('H') ->generate('W3Adda Laravel Tutorial'); return response($image)->header('Content-type','image/png'); }); |
Now, visit the following url in browser to view the qr code with image generated in laravel.
|
1 |
http://localhost:8000/qr-code-with-image |
Output:-

In this tutorial we have learned how to generate qr code in laravel 8. I have also shown you how to implement a laravel 8 qr code example.

