In this tutorial you will learn about the Simple User Registration Form Example in AngularJS and its application with practical example.
Simple User Registration Form in AngularJS
User Registration is very basic and common feature in modern web application. It is one of the basic and most important feature for a web application that is used to authenticate or restrict unauthorized access to member only areas and features in a web application. The user is required to register a account using the registration form provided on the application so the username and password is created in order to login in the application.
In this tutorial we’ll create a simple registration using AngularJS. In this tutorial, I’ll guide you through the step by step process to understand the User Registration in an AngularJS platform. This tutorial is comprised of two key components, in the first part we’ll create a user registration form, and in the second part we’ll list all the user.
Project Directory Structure :-

Creating the Registration Form In AngularJS
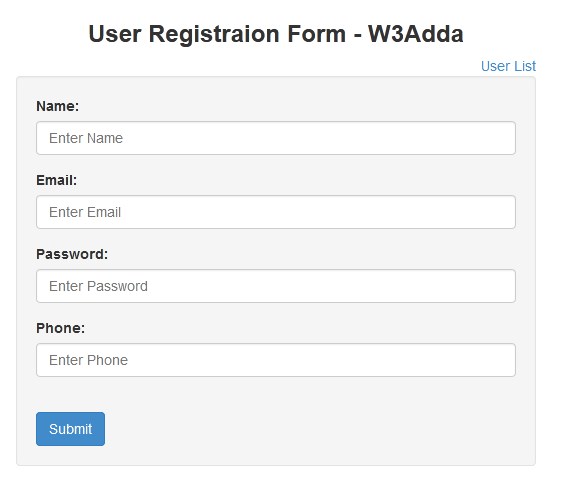
In this step we’ll create a registration form that allows users to create a new account by filling out a web form. User Registration form will have Name, Email, Password and Phone as basic registration fields. Registration form will look like as following –

Let’s create a index.html and app.js file in your project’s root directory and put the following code in it –
index.html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>User Registraion Form - W3Adda</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script> <script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.2.26/angular.min.js"></script> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css"> <script src="app.js"></script> </head> <body> <div ng-app = "myApp" class = "container" style="width:550px"> <div style="text-align:center;"> <h3><b>User Registraion Form - W3Adda</b></h3> </div> <div ng-controller = "RegisterController"> <div align="right"> <a href="#" ng-click="searchUser()">{{title}}</a> </div> <form role = "form" class="well" ng-hide="ifSearchUser"> <div class = "form-group"> <label for = "name"> Name: </label> <input type = "text" id = "name" class = "form-control" placeholder = "Enter Name " ng-model = "newuser.name"> </div> <div class = "form-group"> <label for = "email"> Email: </label> <input type = "email" id = "email" class = "form-control" placeholder = "Enter Email " ng-model = "newuser.email"> </div> <div class = "form-group"> <label for = "password"> Password: </label> <input type = "password" id = "password" class = "form-control" placeholder = "Enter Password " ng-model = "newuser.password"> </div> <div class = "form-group"> <label for = "phone"> Phone: </label> <input type = "text" id = "phone" class = "form-control" placeholder = "Enter Phone " ng-model = "newuser.phone"> </div> <br> <input type="hidden" ng-model="newuser.id"> <input type="button" class="btn btn-primary" ng-click="saveUser()" class="btn btn-primary" value = "Submit"> </form> <div><h4><b>Registered Users</b></h4> <table ng-if="users.length" class = "table table-striped table-bordered table-hover"> <thead> <tr class = "info"> <th>Name</th> <th>Email</th> <th>Phone</th> <th ng-if="!ifSearchUser">Action</th> </tr> </thead> <tbody> <tr ng-repeat = "user in users"> <td>{{ user.name }}</td> <td>{{ user.email }}</td> <td>{{ user.phone }}</td> <td ng-if="!ifSearchUser"> <a href="#" ng-click="edit(user.id)" role = "button" class = "btn btn-info">edit</a> <a href="#" ng-click="delete(user.id)" role = "button" class = "btn btn-danger">delete</a> </td> </tr> </tbody> </table> <div ng-hide="users.length > 0">No Users Found</div> </div> </div> </div> </body> </html> |
On top of the the form we have a link User List to list all the registered users. Right below the form, you have a list of registered users along with Edit/Delete button.
Create AngularJS Application
In this step, we will first create a javascript file app.js in our project’s root directory and define a AngularJS application. Let’s create app.js file and put the following code in it –
app.js
|
1 |
var myApp = angular.module("myApp", []); |
AngularJS Registration Service
Now we will create a registration service that will be used add, list, edit and delete users. Let’s open app.js file and append the following code in it –
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 |
// Register Service myApp.service("RegisterService" , function(){ var uid = 1; var users = [{ 'id' : 0, 'name' : 'John Doe', 'email' : 'johndoe@gmail.com', 'password': 'johndoe', 'phone' : '123-45-678-901'}]; // Save User this.save = function(user) { if(user.id == null) { user.id = uid++; users.push(user); } else { for(var i in users) { if(users[i].id == user.id) { users[i] = user; } } } }; // Search User this.get = function(id) { for(var i in users ) { if( users[i].id == id) { return users[i]; } } }; // Delete User this.delete = function(id) { for(var i in users) { if(users[i].id == id) { users.splice(i,1); } } }; // List Users this.list = function() { return users; }; }); |
AngularJS Registration Controller
Now we will create a registration controller that will be bind add, list, edit and delete action to registration service. Let’s open app.js file and append the following code in it –
app.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
// Register Controller myApp.controller("RegisterController" , function($scope , RegisterService){ console.clear(); $scope.ifSearchUser = false; $scope.title ="User List"; $scope.users = RegisterService.list(); $scope.saveUser = function() { console.log($scope.newuser); if($scope.newuser == null || $scope.newuser == angular.undefined) return; RegisterService.save($scope.newuser); $scope.newuser = {}; }; $scope.delete = function(id) { RegisterService.delete(id); if($scope.newuser != angular.undefined && $scope.newuser.id == id) { $scope.newuser = {}; } }; $scope.edit = function(id) { $scope.newuser = angular.copy(RegisterService.get(id)); }; $scope.searchUser = function(){ if($scope.title == "User List"){ $scope.ifSearchUser=true; $scope.title = "Back"; } else { $scope.ifSearchUser = false; $scope.title = "User List"; } }; }); |
Our final app.js file will look like as following –
app.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 |
var myApp = angular.module("myApp", []); // Register Service myApp.service("RegisterService" , function(){ var uid = 1; var users = [{ 'id' : 0, 'name' : 'John Doe', 'email' : 'johndoe@gmail.com', 'password': 'johndoe', 'phone' : '123-45-678-901'}]; // Save User this.save = function(user) { if(user.id == null) { user.id = uid++; users.push(user); } else { for(var i in users) { if(users[i].id == user.id) { users[i] = user; } } } }; // Search User this.get = function(id) { for(var i in users ) { if( users[i].id == id) { return users[i]; } } }; // Delete User this.delete = function(id) { for(var i in users) { if(users[i].id == id) { users.splice(i,1); } } }; // List Users this.list = function() { return users; }; }); // Register Controller myApp.controller("RegisterController" , function($scope , RegisterService){ console.clear(); $scope.ifSearchUser = false; $scope.title ="User List"; $scope.users = RegisterService.list(); $scope.saveUser = function() { console.log($scope.newuser); if($scope.newuser == null || $scope.newuser == angular.undefined) return; RegisterService.save($scope.newuser); $scope.newuser = {}; }; $scope.delete = function(id) { RegisterService.delete(id); if($scope.newuser != angular.undefined && $scope.newuser.id == id) { $scope.newuser = {}; } }; $scope.edit = function(id) { $scope.newuser = angular.copy(RegisterService.get(id)); }; $scope.searchUser = function(){ if($scope.title == "User List"){ $scope.ifSearchUser=true; $scope.title = "Back"; } else { $scope.ifSearchUser = false; $scope.title = "User List"; } }; }); |
Run AngularJS Application
Now start the application server and visit the application to view the output.
Output:-


