In this tutorial you will learn about the Flutter Application Architecture and its application with practical example.
In this chapter, we will discuss the flutter application architecture. In this tutorial you will learn about flutter application architecture. We will cover flutter widgets, fluter gesture, flutter design specific widgets, flutter state management and fluter layers.
Flutter Widgets
In Flutter, Everything is a widget. Flutter application is itself a widget that contains many sub widgets. If we look at flutter application it is a top level widget is again created using one or more children widgets which may further includes sub child widgets.
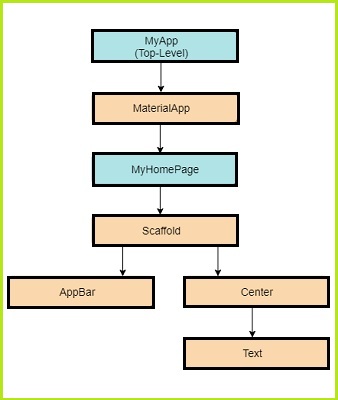
Flutter Widget is basically a user interface component that is used to create interface of the app. It represents an immutable part of the user interface that can be any graphics, text, shapes, and animations are created using widgets. Lets understand the widget hierarchy of the hello world application as specified in the following diagram –

In the above example we have widget hierarchy. Here each of the widget contain child widget(s) in it. Here,
MyApp :- It is a custom widget. It is created using Flutter native widget “MaterialApp”.
MaterialApp:- It is used to define user interface of the home page. It has a custom widget ” MyHomePage”.
MyHomePage:- The MyHomePage is created using a flutter native widget “Scaffold”.
Scaffold:- The scaffold widget includes body and appBar widget in it. The body widget is used to define main user interface of the application. While the appBar is used to defined the header ui of the application.
AppBar:- The AppBar is used to define header user interface of the application. The appBar is created using flutter native widget.
Body:- The body widget is used to define main user interface of the application.Body UI is created using Center widget.
Center:- The Center widget refers the actual content and it is created using a Text widget
Design Specific Widgets
In Flutter, we have two different sets of widgets for creating application. The Material Design for Android specific applications and Cupertino Style for IOS specific applications.
Gestures
In Flutter, there is a GestureDector widget that means to capture user’s interactions such as tapping, dragging, and scaling interaction. The GestureDector widget is an invisible widget that captures user’s action and responds accordingly. The Gesture widget adds the interactivity to flutter applications.
State Management
In Flutter, there is StatefulWidget Widget that means to maintain application state. The StatefulWidget widget is reactive and it is auto rendered whenever its internal state is changed.
Layers
The flutter application architecture is grouped into multiple layers of complexity. Each of the layer is build upon its immediate layer. The top most layer is for widget specific to Android and iOS. The next layer is for all of the native flutter widgets. The next layer is Rendering layer, it performs the rendering of the flutter application and its components.

