In this tutorial you will learn about the Vuejs Installation and its application with practical example.
Vuejs Installation
In this article you will learn how to Setup Vuejs development environment Using Npm and Webpack.
Installing Node and npm
In order to setup Vuejs development environment, you will need NodeJS and NPM installed, so if you don’t have it installed, check the following instruction to get it installed or follow Nodejs Installation. If you’ve already have installed Node.js in your system, you can skip this part.
Step 1:- Download the Node.js from the official Node website, link given below –
Step 2:- Run the installer (the .msi file you downloaded in the previous step.)
Step 3:- Follow the installation wizard to install Node.js and npm.
Step 4:- Restart your computer. You will not be able to run Node.js until you start your computer again.
Installing Vuejs
There are many ways you can setup Vuejs in your project –
Use CDN by including <script> tag in HTML file
Install using Node Package Manager (NPM)
Install using Bower
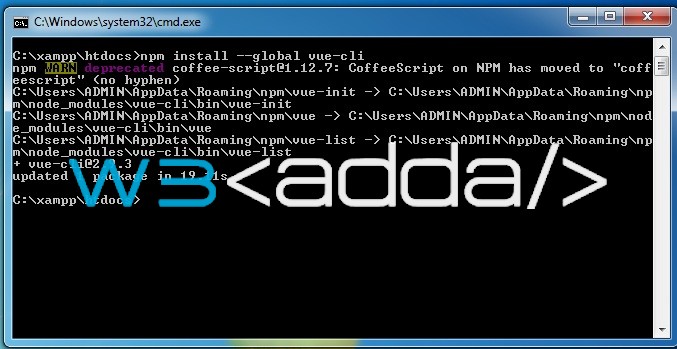
Install Vuejs Using Vue-cli

Vuejs Installation 1

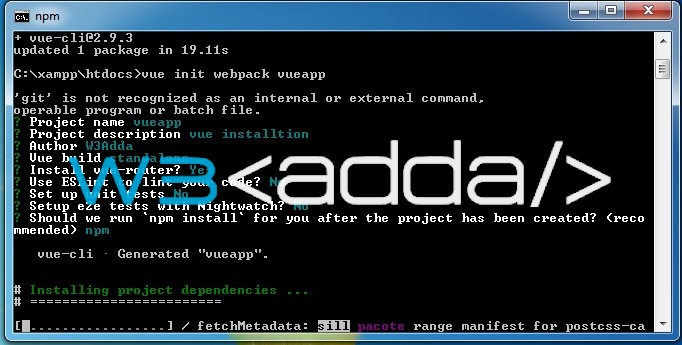
Vuejs Installation 2

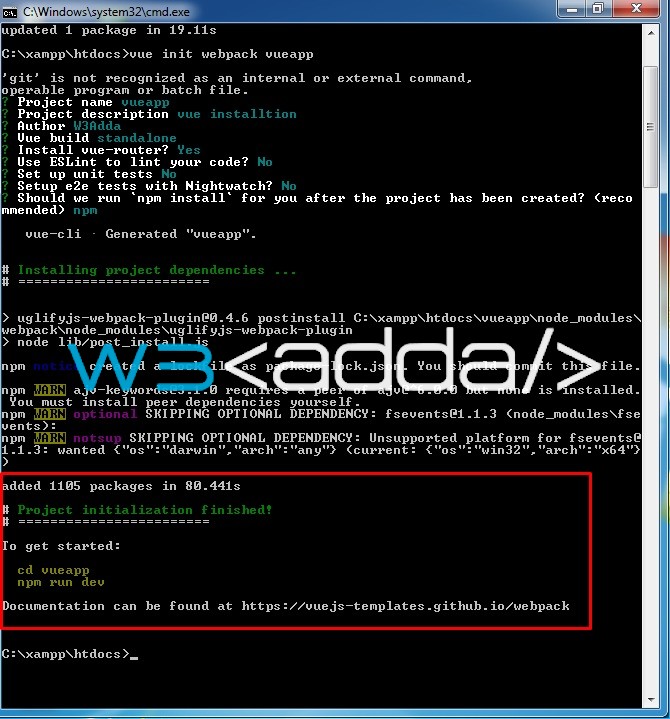
Vuejs Installation 3

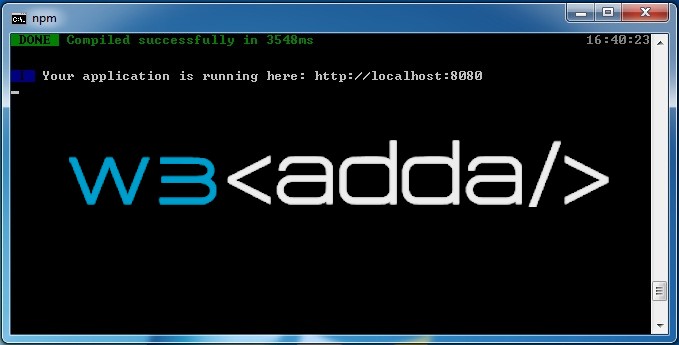
Vuejs Installation 4

Vuejs Installation 5

